环球旅讯5月6日消息:这是一篇特邀文章,作者是来自Dot Tourism的Kate Waite, Dot Tourism是一家数字品牌和在线营销代理商。
目前有一种新的流行趋势,那就是使用全屏图片作为旅游网站背景。
许多酒店和度假村紧跟这一潮流并利用这种方式取得了不错的效果,它们创建了一些新颖时尚的网站。
为什么要使用这种大图?
使用吸引眼球的目的地图片和美丽的风景照来展现一家酒店的环境和氛围,这在酒店营销领域并不是一个新奇的想法。
现在有越来越多的人可以接触到网络,并且拥有超大的显示屏和很快的网速,因此,那些利用大图制造视觉冲击效果的网站也成为了可能。
如果使用得当并与适合手机浏览器的版本相结合,这些全屏图片不失为一个吸引用户眼球的好方法,可以在不影响用户体验的情况下,使得这家酒店的外观和感觉主导页面的设计。
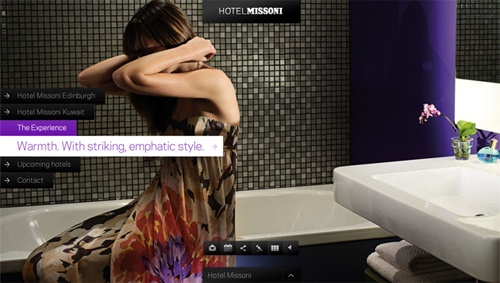
Hotel Missoni就是一个很好的例子,这家酒店的网站极富时尚感,利用全屏图片来展示酒店的风格,同时在进入导航菜单之前使用图片的亮丽颜色与主题进行搭配。
技术
在设计中加入全屏图片有许多方法。
一些大背景网站使用流畅或弹性的布局,这种布局可以使图片覆盖整个浏览器的窗口,而其他网站则会挑选大幅的固定尺寸的图片作为背景图片。
有许多技术可以帮助达到这种效果。其中最简单的一种方法便是使用CSS来实现图片的延展效果。如果使用的是一个较宽或较高的浏览器,那么这种方法将会使图片变形,因此选择那些可以水平或垂直伸展的图片就显得十分重要。
使用JavaScript也同样能达到这种效果。使用jQuery plugin Supersized也不失为制造这种效果的一个好工具。
此外,也许实现这种效果的最传统的方法还是利用Flash。
尽管Flash会带来手机浏览器和搜索引擎优化方面的问题,但可以通过创意思考和替代版本来克服这些困难,实现对图片展示方式的完全控制。
虽然全屏图片在现代宽屏显示器上看起来效果很好,但还是应明白许多用户是通过其他途径进入网站的。
旅行者打开一个酒店网站的时候很有可能是在路上,通过手机或其他手持设备上的浏览器进行预订。
如果在一些小屏幕上看这些大屏幕背景,效果会不太好,所以准备不同的网站版本是十分必要的。
实用性
在设计那种包含全屏图片的网站之前应考虑一些重要的实用性因素。
创建网站时还应注意网站的打开速度,尽可能地压缩图片大小。
尽管现在网速越来越快,但文件还是越小越好,而且网页下载的方式也是很重要的。
要将文本置于图片上面,一个方法是使用JavaScript技术,以确保文字会在图片下载完成时显示。这样就不会出现用户开始阅读文字,最后因下载背景图片太慢而离开网站这种现象了。
文本如何显示在图片上这点很关键。图片需要有影响力,但又不能太让人分心,忽略覆盖在其上的文本内容。还有一点也很重要,那就是如何让同一文本覆盖在不同的图片上。
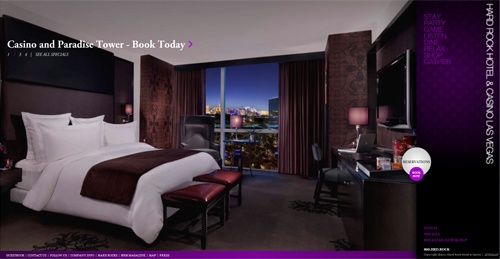
坐落在拉斯维加斯的Hard Rock Hotel and Casino酒店,它的网站的导航菜单位于屏幕的左上方,四张轮换的背景图片的展示效果非常好,但当换到亮度较暗的背景图片时,菜单的文字会看不太清楚,只有在下一张图片出现时才可以再次被看见。
用户的期望也很值得考虑进来。如果网站导航过于复杂或太过另类,可能会影响用户体验,尽可能使导航简单明确。
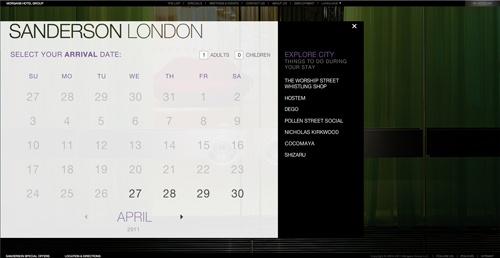
Sanderson Hotel的网站十分醒目,它使用了大量另类的图片,以增强网站的吸引力。
字体较大的文本更有利于引导用户浏览网站,有了明确的指导,用户可以很快知道点击哪里可以获得更多的信息(或者点击哪里可以隐藏文字)。
这个巨大的预订日历可以确保用户在进行在线预订时畅通无阻。
搜索引擎优化
确保你的网站能够被搜索引擎发现是十分必要的,因为即便你拥有世界上最令人称道的网站,但如果没人可以发现它,也是徒劳。
决定使用全屏图片并不意味着你可以忽视网站的质量和针对搜索引擎优化的网页。保证你可以使用HTML在你的网站添加一些经过优化的网页,这点十分重要。
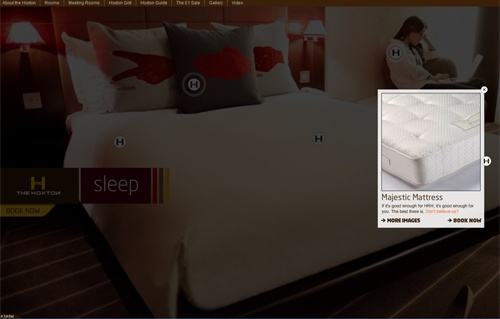
Hoxton Hotel的网站使用了大量的全屏图像,还有微妙的动画Flash效果,以此将用户吸引到这个真实展现该酒店特色和神韵的网站上来。
要成为一个视觉网站,保持他们的搜索排名至关重要。网站开发者Codegent为大家提供了以下几个解决方案:
“我们的解决方案是将网站的Flash组件拆分成几个小文件,包含在html代码中,每个小文件都有其自己的可被索引的链接和非flash版本,这样可以维护优化的效果。”
显然Hoxton Hotel采用的就是这个方法,经过优化后,浏览该酒店网站变得十分方便,即便使用手机设备也同样如此。
减少文字
最重要的始终是网站的内容,但正如他们所说,一张图片有时候胜过千言万语。
由图片主导的网站往往没有那么多机会使用文字,因为那些展示酒店房间和设施的图片对用户来说意义远远大过于对应的文字描述。
Hoxton Hotel采用一种创新的方式将文字进行整合,用来描述酒店的设施,这可以鼓励用户继续探索网站。图片包含了很多琐碎的信息,从床垫类型到早餐应有尽有。
结语
想要创建一个极具视觉冲击力的网站,使用全屏图片是一个很棒的方法,它可以真实地展现酒店的风格和设施情况。
然而,在设计之前,权衡和考虑一下如何解决可能出现的使用问题是十分重要和必要的,同时还要确保网站在搜索引擎中保持可见度和良好的优化效果。(Ruby编译)

















评论
暂无评论
全部回复
酒店如何使用大幅图片增加网站的吸引力?